In einem freien Projekt im vierten Semester meines Studiums „Digital Media Design“ an der Hochschule Ravensburg-Weingarten hatte ich mir die Aufgabe gestellt, mit einer Website Prinzipien der benutzerzentrierten Gestaltung zu erläutern. Ich wurde bei dem Projekt von einem externen Dozenten betreut, der Webdesigner in einer Werbeagentur ist und mir bewährte Prozesse aus seiner Praxiserfahrung zeigen konnte. Dadurch, dass ich zusätzlich mein aktuelles Wissen aus dem Studium einbrachte, entstand bei dem Prozess ein guter Mix aus praxiserprobten Agenturmethoden und aktueller Theorie aus Forschung und Lehre.
Den Prozess will ich in diesem Artikel genauer erläutern. Mein Projekt durchlief dabei die folgenden Schritte:
Teil 1 – Grobkonzeption

Teil 2 – Feinkonzeption

Teil 3 – Endkonzeption

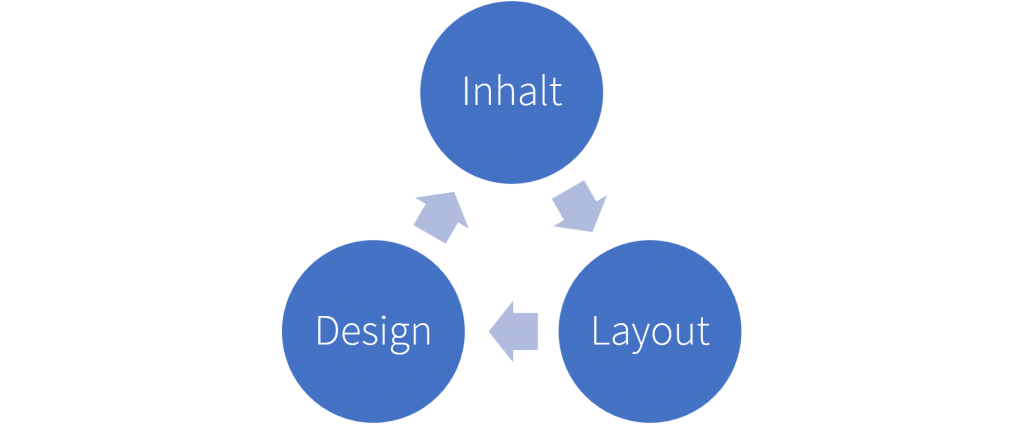
Meine Umsetzung sollte sich im Spannungsfeld zwischen Inhalt, Design und Layout bewegen: Mit dem Begriff „Design“ war dabei als das gesamte Look-and-Feel der Seite gemeint. „Layout“ meinte hingegen, wie die Informationen relativ zueinander dargestellt werden (auch im Sinne einer Informationsarchitektur).

Vorrecherche und Themenfindung
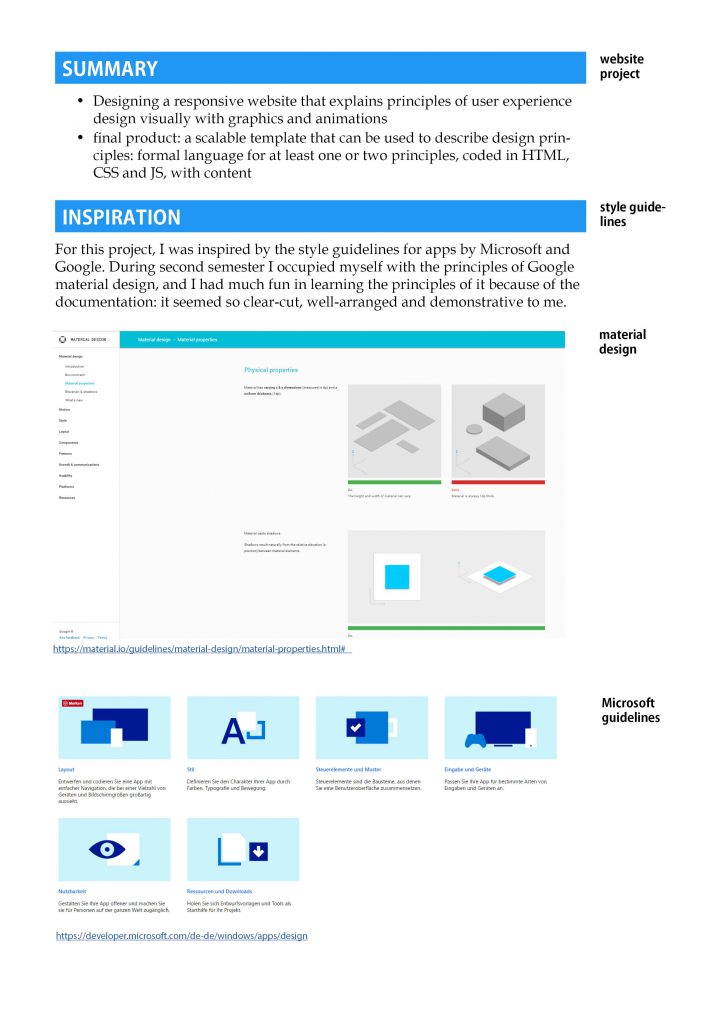
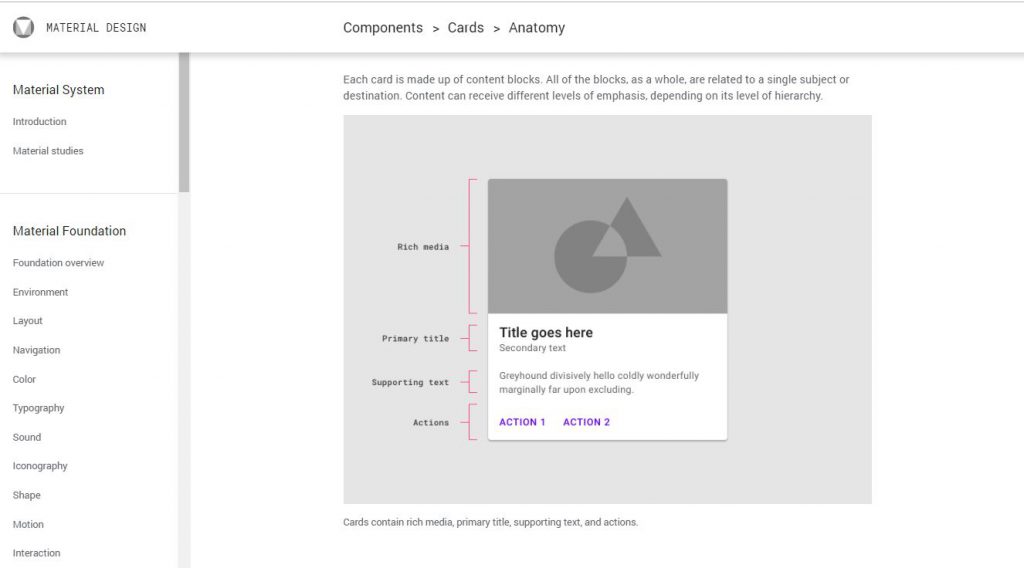
Meine wichtigste Inspiration war die offizielle Website zum Google Material Design. Ich bewunderte ihre reduzierte Klarheit und hatte es mir zum Ziel gesetzt, ein ähnlich klares Konzept zu erarbeiten.

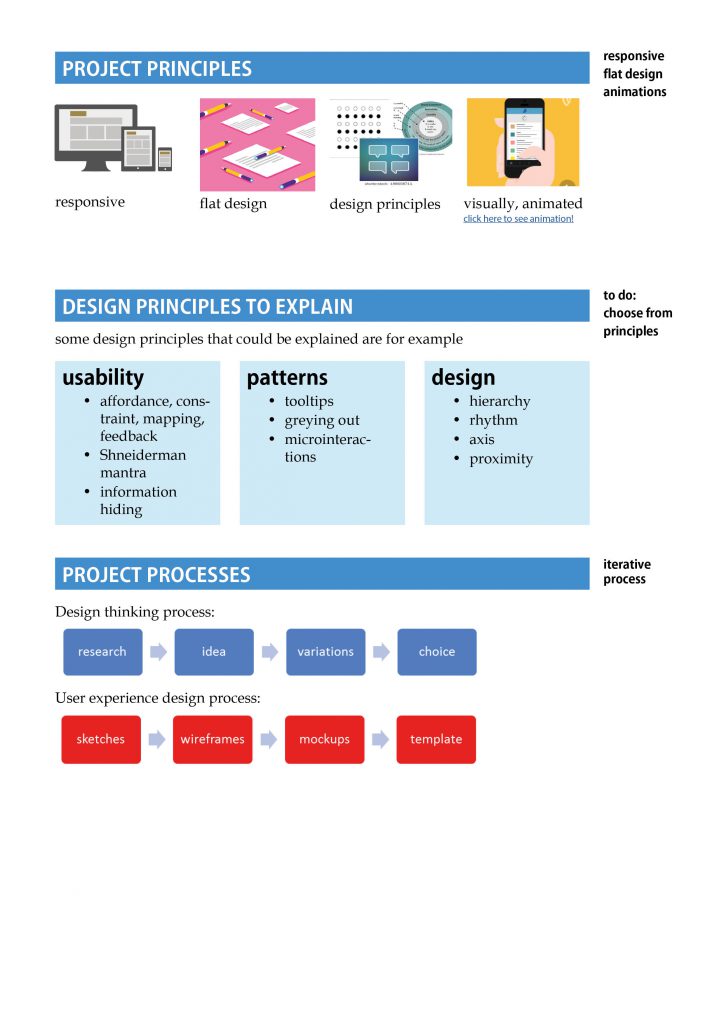
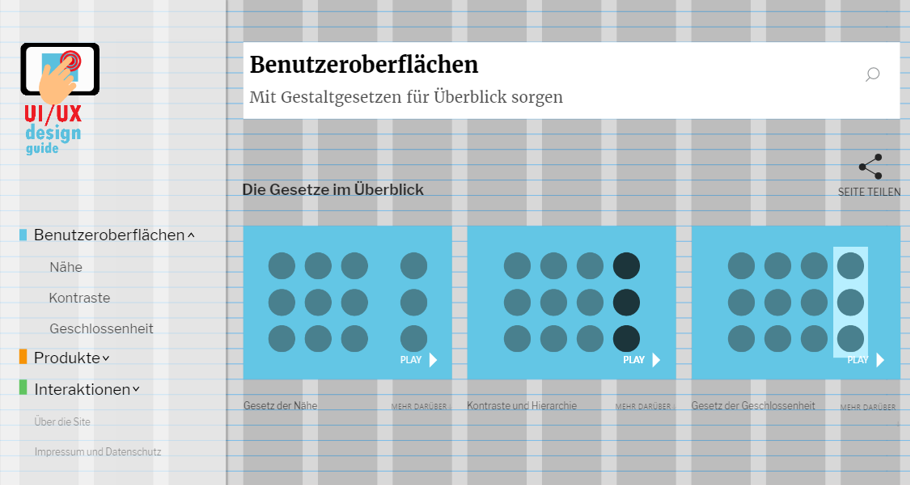
Meine Idee war es, eine responsive Website zu konzipieren zum Thema „Prinzipien und Regeln für gelungenes User Experience Design“. Das Konzept sollte so gestaltet sein, dass es die Zielgruppe anspricht (Designer, Softwareentwickler und Studenten in diesen Disziplinen), und so anschaulich wie möglich arbeitet – also mit maximal viel Bild und wenig Text.
Zusammenfassung der Projektziele

Vom Prozess her wollte ich mich an den beiden Leitlinien orientieren, die wir dafür im Studium gelernt haben:
Design Thinking

User Experience Design

Es ging also darum, Ideen schrittweise visuell herauszuarbeiten, sodass man sie jederzeit zeigen kann, um darüber zu reden und Feedback zu bekommen. Außerdem sollten verschiedene Lösungsmöglichkeiten erwogen werden und zwischen ihnen eine begründete Auswahl stattfinden.
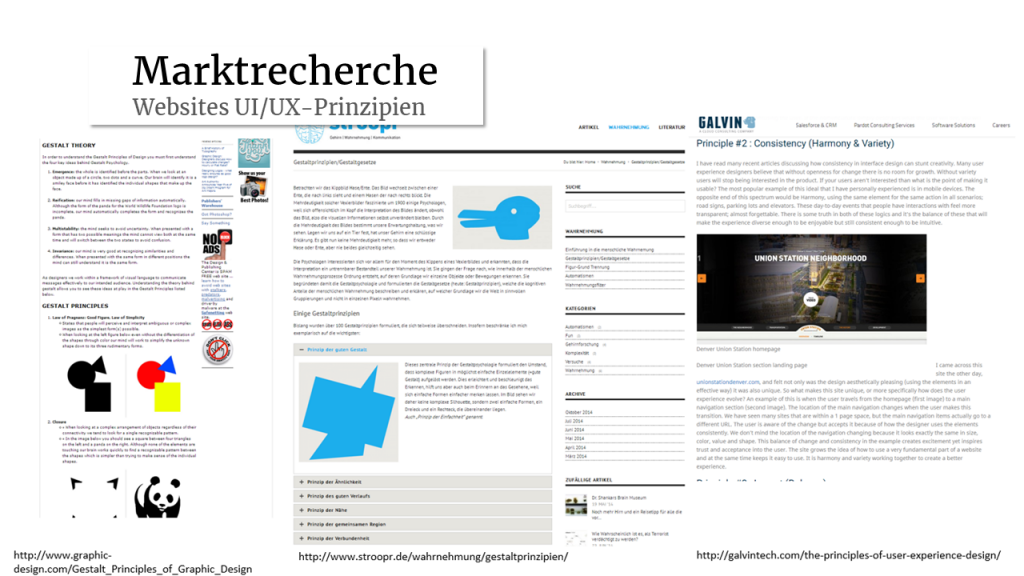
Vorrecherche
Eine Recherche im Web ergab, dass es zu dem Thema keine vergleichbaren Web-Angebote gab. Was dominierte, waren Webseiten im klassischen Blog-Stil – mit viel Text und wenig Bild – also dem genauen Gegenteil wie ich es machen wollte. Der Weg war also frei für meine Idee, hier als Neuerung anzutreten.

Proposal
Die Ergebnisse meiner Recherche- und Planungsphase hielt ich in einem schriftlichen Proposal fest. Es sollte den Betreuern und mir als Leitfaden für die Projektdurchführung dienen.