Grobkonzeption
Inhaltsrecherche
Mein Ausgangspunkt waren meine Skripte aus dem Studium und die Theorien, die wir in der Vorlesung gehört hatten. Zusätzlich wälzte ich Bücher, um auszuwählen, welche Gestaltungskonzepte dargestellt werden sollen. Außerdem musste ich die Gestaltungsregeln, um sie richtig erklären zu können, auch zu 100 % selbst begreifen. Ich entschied mich dabei für Standardwerke. Es entstand schließlich eine Auswahl an Prinzipien, die mir für den Start der Website genügen sollten.
Meine Literatur

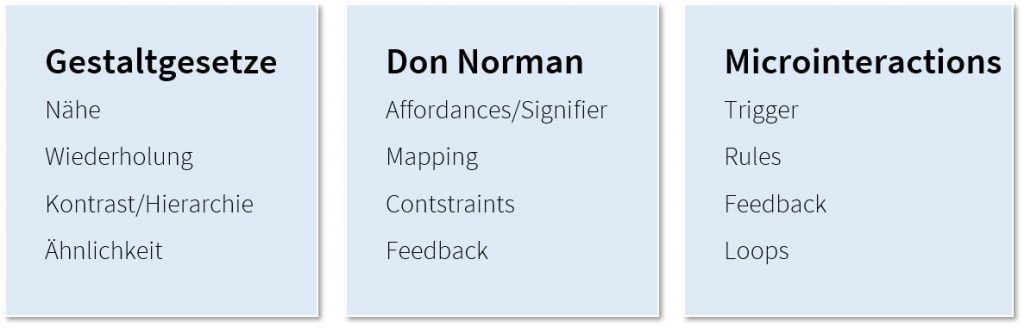
Die Startprinzipien

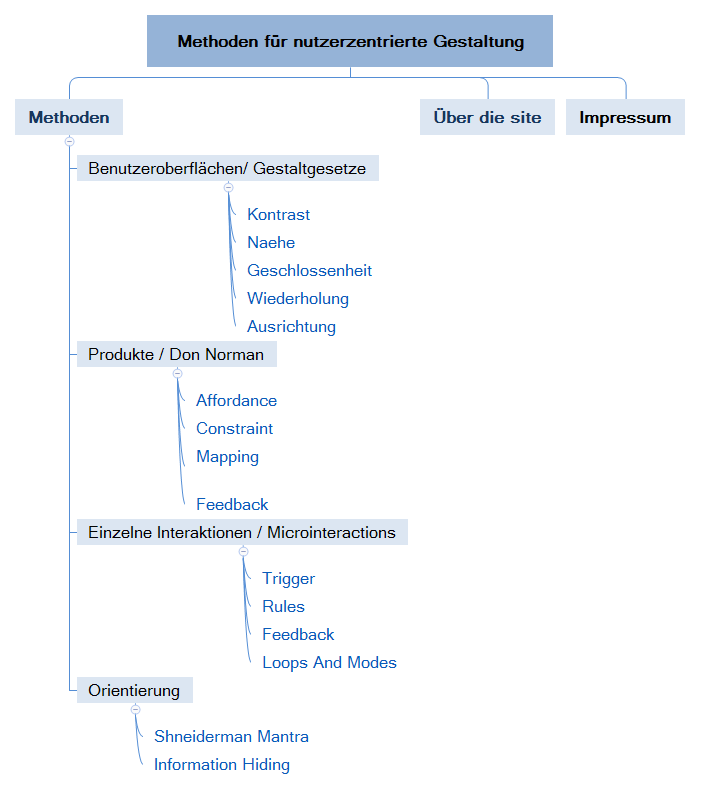
Die Sitemap
Anschließend sollte eine Sitemap einen ersten Überblick geben, wie die Seitenstruktur aussehen wird. Es entstand eine recht minimalistische Struktur, in deren Zentrum die Designprinzipien lagen.

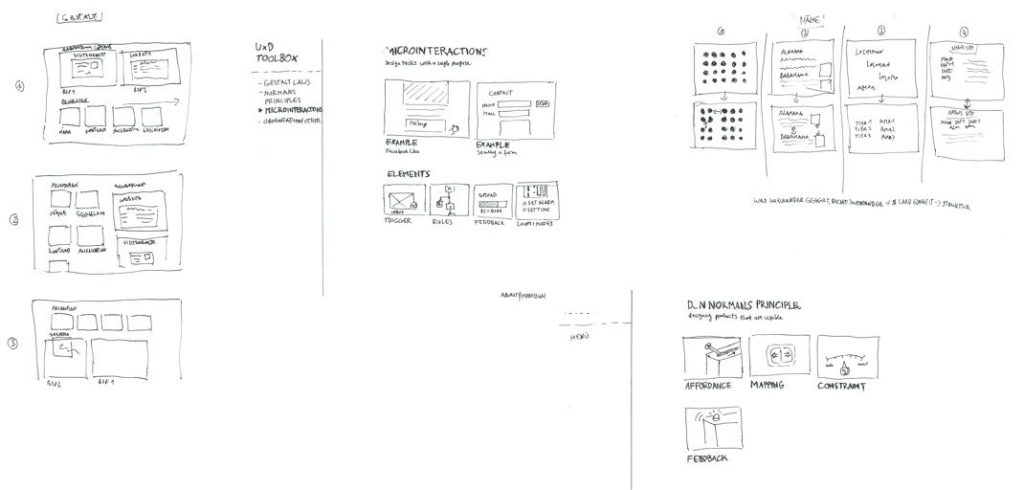
Erste Entwurfsskizzen
Nach der Literaturrecherche hatte ich die Gestaltungsprinzipien in Worten zusammengefasst, in schriftlichen Definitionen, die mir nach der Literatur korrekt erschienen. Anschließend überlegte ich mit Skizzen, wie ich die Prinzipien visuell erklären kann. Dabei machte ich mir viele Gedanken, mit welchen Beispielen sich die Prinzipien gut visualisieren lassen.

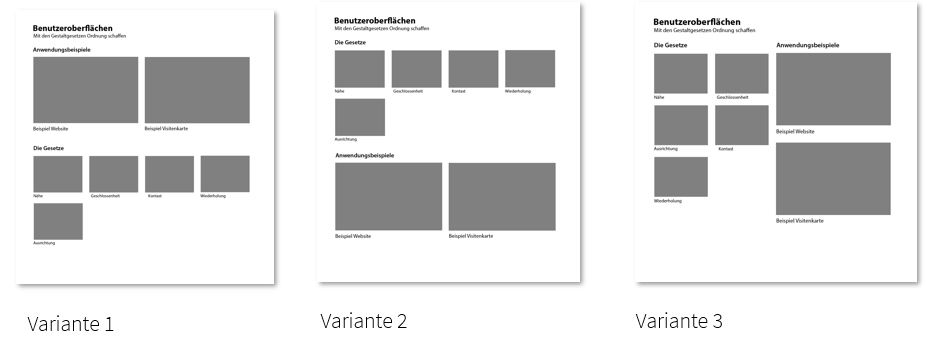
Informationsarchitektur und Layout
Nachdem ich nun die Inhalte und ihren Umfang überlegt und eingegrenzt hatte, galt es, feste Vorlagen für einzelne Seitentypen anzulegen und ein passendes Layout auszuwählen.


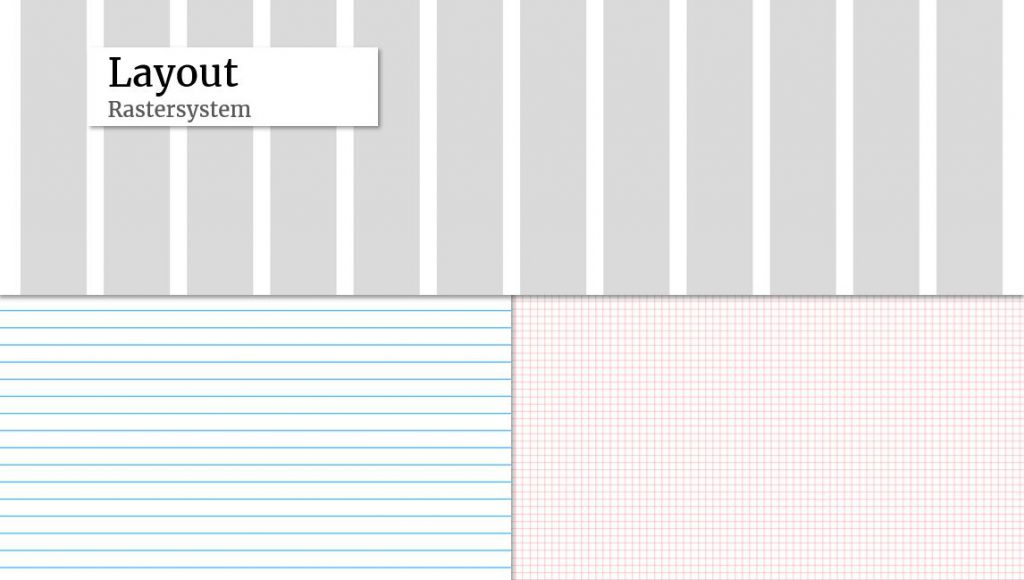
Rastersystem
Nun galt es, die Seiten-Architekturen in ein festes Rastersystem zu bringen, um pixelgenau und einheitlich arbeiten zu können. Dabei entschied ich mich für einen Mix aus drei verschiedenen Rastern: Das Spaltenraster sollte das Layout horizontal einheitlich anordnen. Das Grundlinienraster war dazu da, um den Text vertikal zu positionieren. Außerdem verwendete ich noch ein 8-Pixel-Raster (inspiriert vom Google Material Design), um auch kleine Elemente und Details präzise positionieren zu können. Der Mix aus den drei Systemen brachte zwar auch Einschränkungen mit sich, erwies sich jedoch insgesamt als praktikabel.

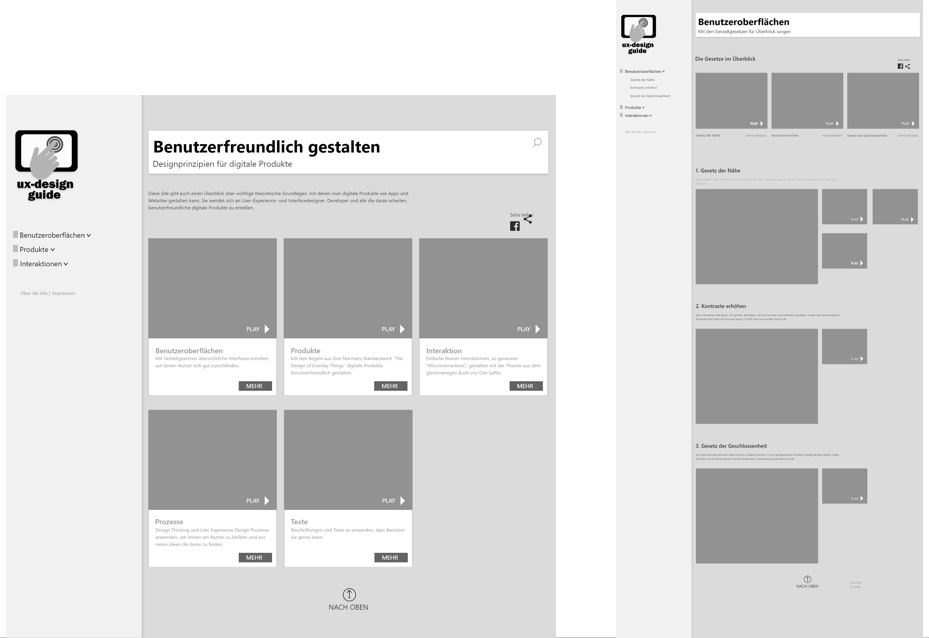
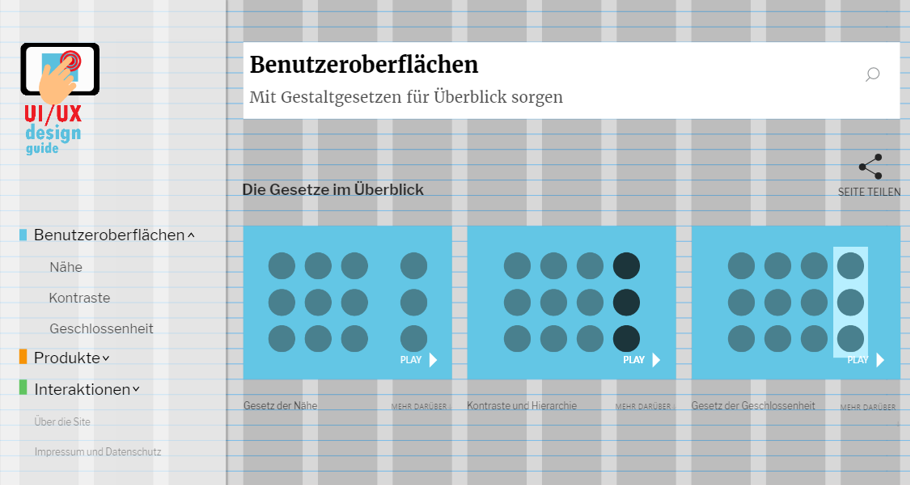
Wireframes
In den Wireframes verbanden sich das Layout-Konzept und das Rastersystem zu einer pixelgenauen Vorlage, die nun noch gestaltet werden musste mit Farbe, Typografie und einem Logo (hier schon integriert).