Feinkonzeption
Design-Recherche
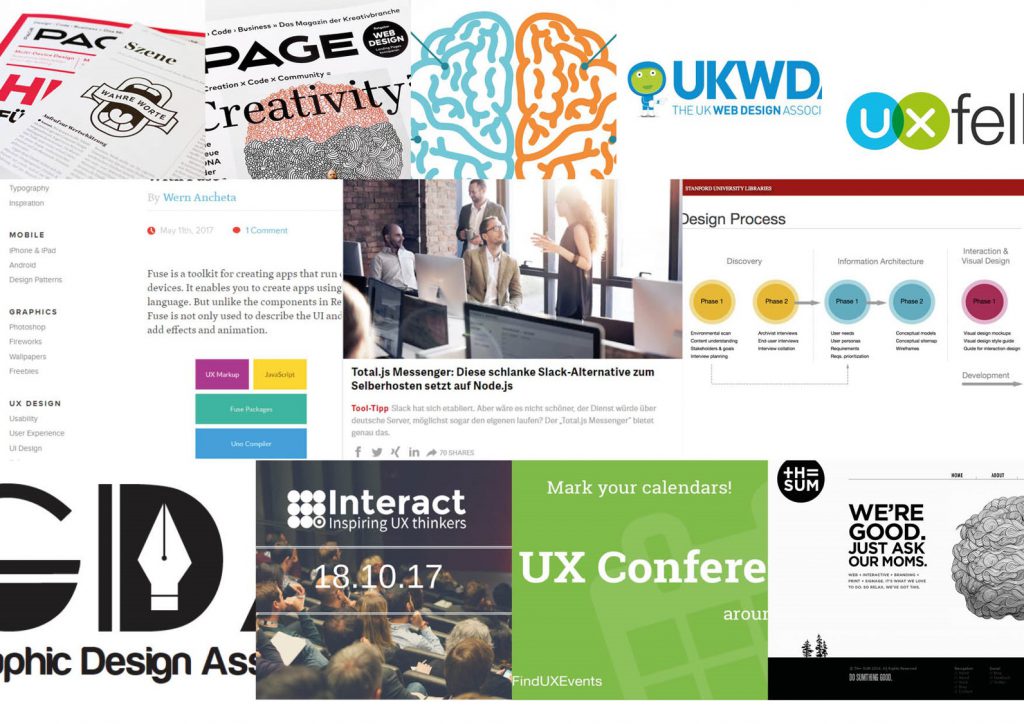
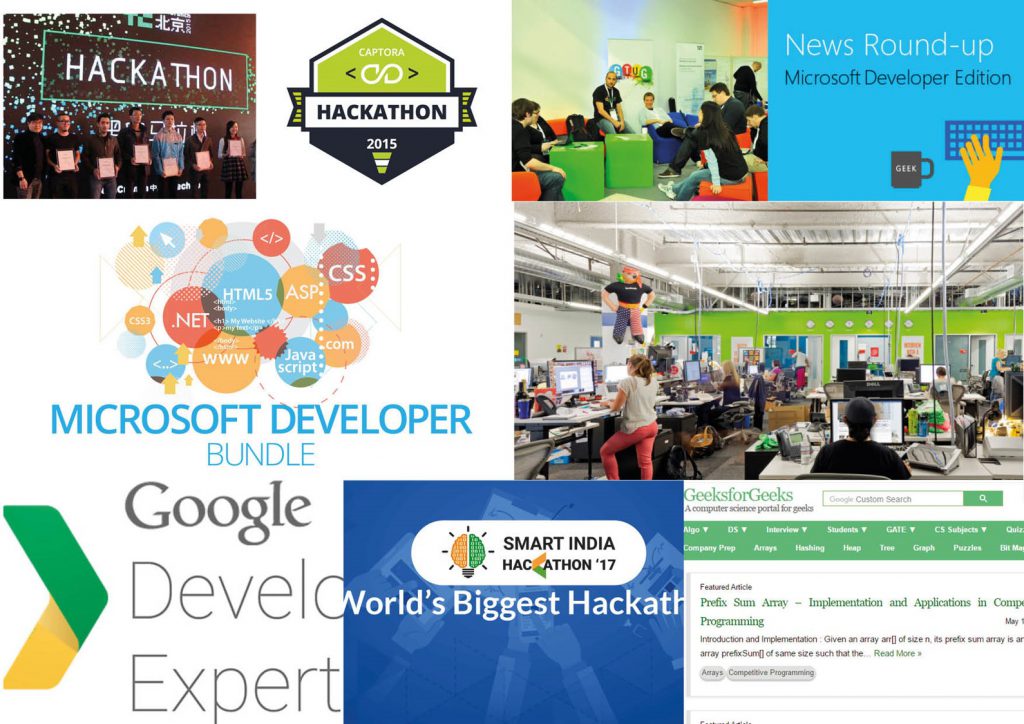
Mein Ziel war es, die Website so zu gestalten, dass sie meine Zielgruppen anspricht: UX-Designer und Entwickler sowie Studenten im Medienbereich. Dafür recherchierte ich im Internet, wie die Zielgruppen sich selbst präsentieren und wie einschlägige Medien und Events aus der Szene nach außen hin auftreten. Ein besonderes Interesse hatte ich an Flat Design, weil es zu dieser Zeit einen ziemlich zentralen Trend darstellte, der auch bei meinen Zielgruppen breite Anwendung fand. Die Ergebnisse meiner Recherchen verdichtete ich zu Moodboards.
Übersicht meiner Design-Moodboards



Typografie
Meine Auswahl der Schriftarten sollte zum einen eine reduzierte Modernität widerspiegeln, wie sie für den digitalen Bereich oft charakteristisch ist, also eine Grotesk. Zugleich wollte ich jedoch mit einer betont serifen Schriftart Akzente setzen, die für mich in Kombination für den Bereich „Design“ standen. Die beiden Schriftarten sollten gut kombinierbar sein, was ihren Charakter und Merkmale wie Dimensionen, besonders x-Höhe, Charakter und Linienführung betraf. Außerdem wollte ich für das Web Free Fonts benutzen. Meine Wahl fiel auf eine Kombination der Schriftarten Libre Franklin (Grotesk) und Merriweather (Serif).


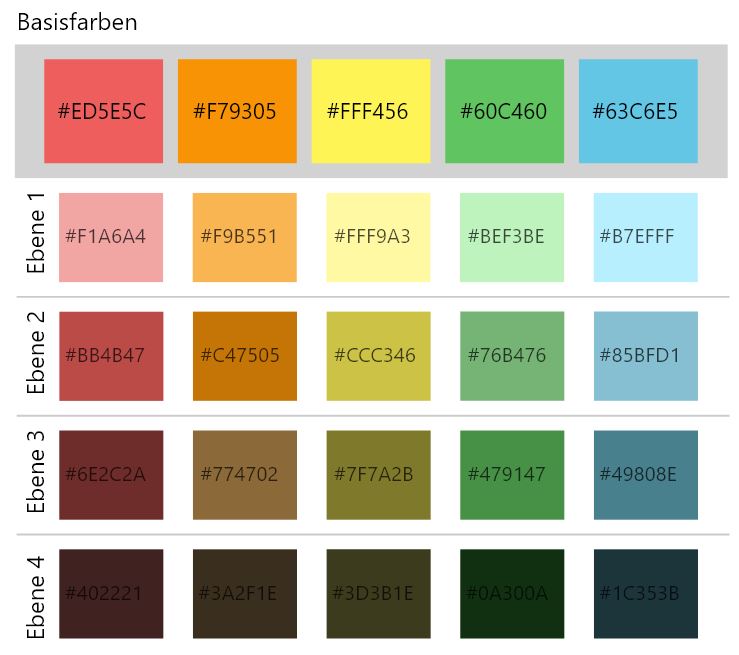
Farbsystem
Für das Farbsystem habe ich viele Überlegungen angestellt und herumexperimentiert. Zur Auswahl stand ein System mit einer Grundfarbe und verschiedenen Schattierungen der Farbe sowie eine Palette verschiedenartiger Farben im Flat-Design-Stil. Schließlich kombinierte ich beides zu einem gemischten Farbsystem. So konnte sowohl eine Art Farb-Leitsystem umgesetzt werden, bei dem jede Kategorie ihre eigene Farbe hatte, als auch eine Farbpalette innerhalb jeder Kategorie angewandt werden mit Farbschattierungen. So stellte das Leitsystem aus Flat-Farben die Basis-Farbenpalette dar, aus der Schattierungen abgeleitet wurden.

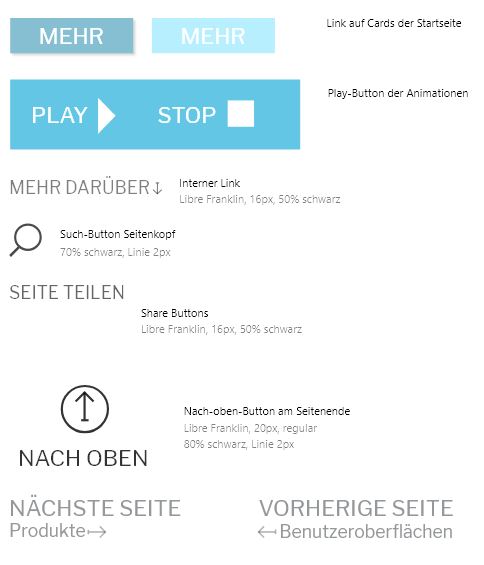
Buttons und Icons
Bei den Buttons und Icons suchte ich wieder ein visuell kohärentes System herzustellen. Ein Ansatz war, die Linienstärken aneinander anzupassen.

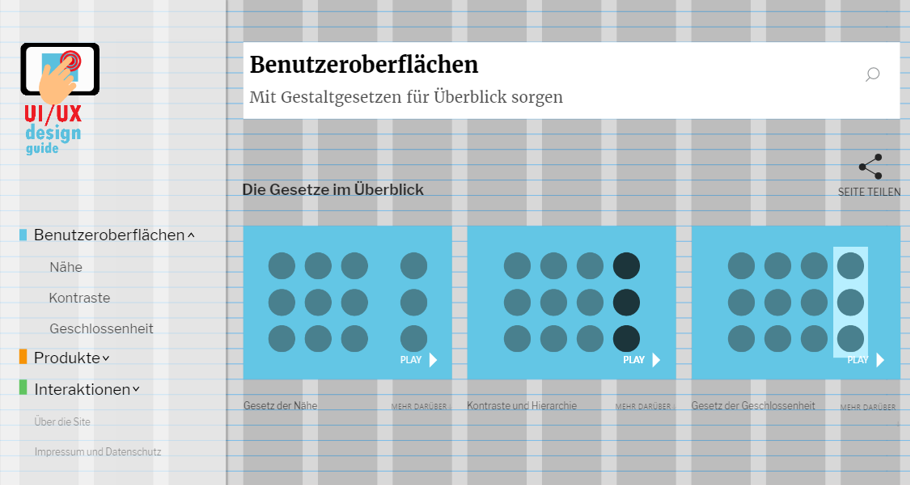
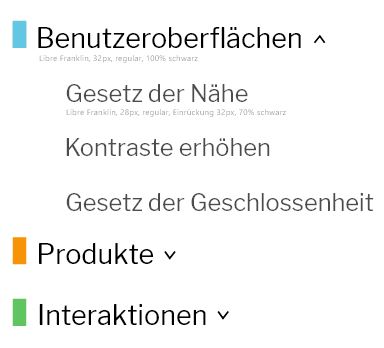
Navigation
Die Wahl fiel ja bereits in einer früheren Phase auf ein vertikales Navigationssystem an der linken Seite. Die Überlegung war, dass ich in der Breite eher Platz entbehren konnte als in der Höhe. Mir war es wichtig möglichst viel Platz „above the fold“ zu haben, ein zu breites Design wirkte unübersichtlich. Ein weiterer Gedanke war, dass ich dort das Farb-Leitsystem für verschiedene Kategorien aufgreifen konnte. Verschiedene Schriftstärken sorgen für Kontrast, Pfeile rechts neben der Schrift unterstreichen, ob ein Menüpunkt geöffnet oder geschlossen ist und machen es möglich, dies umzukehren.

Logo: Wort- und Bildmarke
Schließlich brauchte die Anwendung auch noch ein passendes Logo. Der Name sollte in maximal drei Wörtern sagen, um was es auf der Seite ging, und die Bildmarke sollte dies mit einem einzigen Bild aussagen. Nach vielen Scribbles und Wort-Kombinationen fiel meine Wahl schließlich auf den Namen „UX-Design-Guide“ und eine Bildmarke, die eine Hand zeigt, die mit dem Zeigefinger ein Touch-Display bedient.

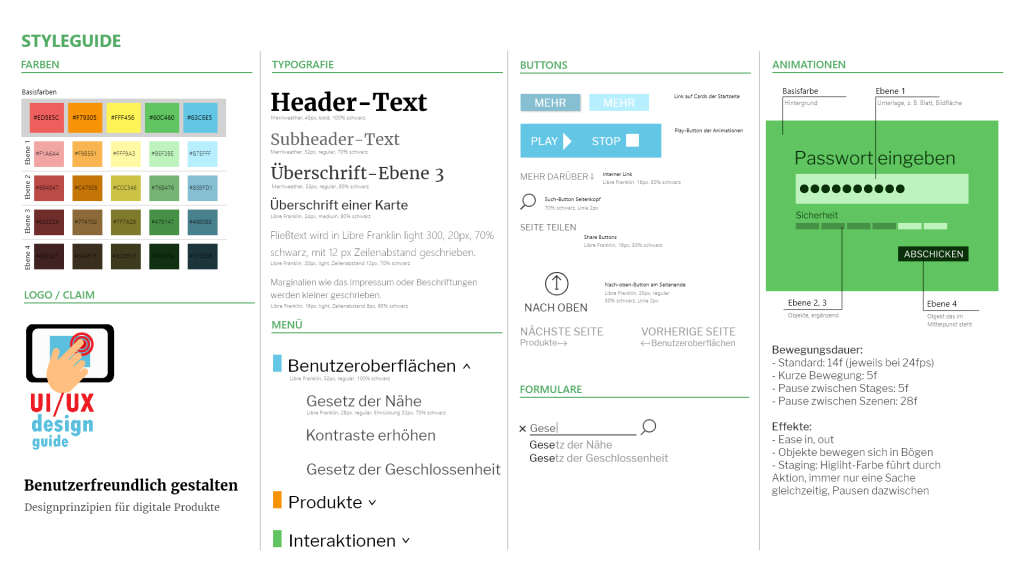
Der komplette Styleguide
So wie die Wireframes das Endprodukt der Grobkonzeption darstellten, stellte der Styleguide das Endprodukt der Feinkonzeption dar. Er vereinigte alle Design-Entscheidungen auf einer Seite und bildete die Vorlage für den Developer, um das Design in Code umzusetzen.