Schlussform: Das Mockup
Wenn man das Endprodukt der Grobkonzeption, die Wireframes, mit den Ergebnissen aus der Feinkonzeption zusammenführt, entsteht ein Mockup, das so aussieht wie die endgültigen Screens und pixelgenau im Rastersystem liegt. In dem Programm, das ich dafür verwendet habe (Adobe XD), kann man außerdem die Screens miteinander verlinken, sodass ein interaktiver Prototyp (Clickdummy) entsteht. Außerdem habe ich ein einheitliches Konzept erarbeitet, um die Beispiele zu animieren. Die Mockups zeige ich nun hier:
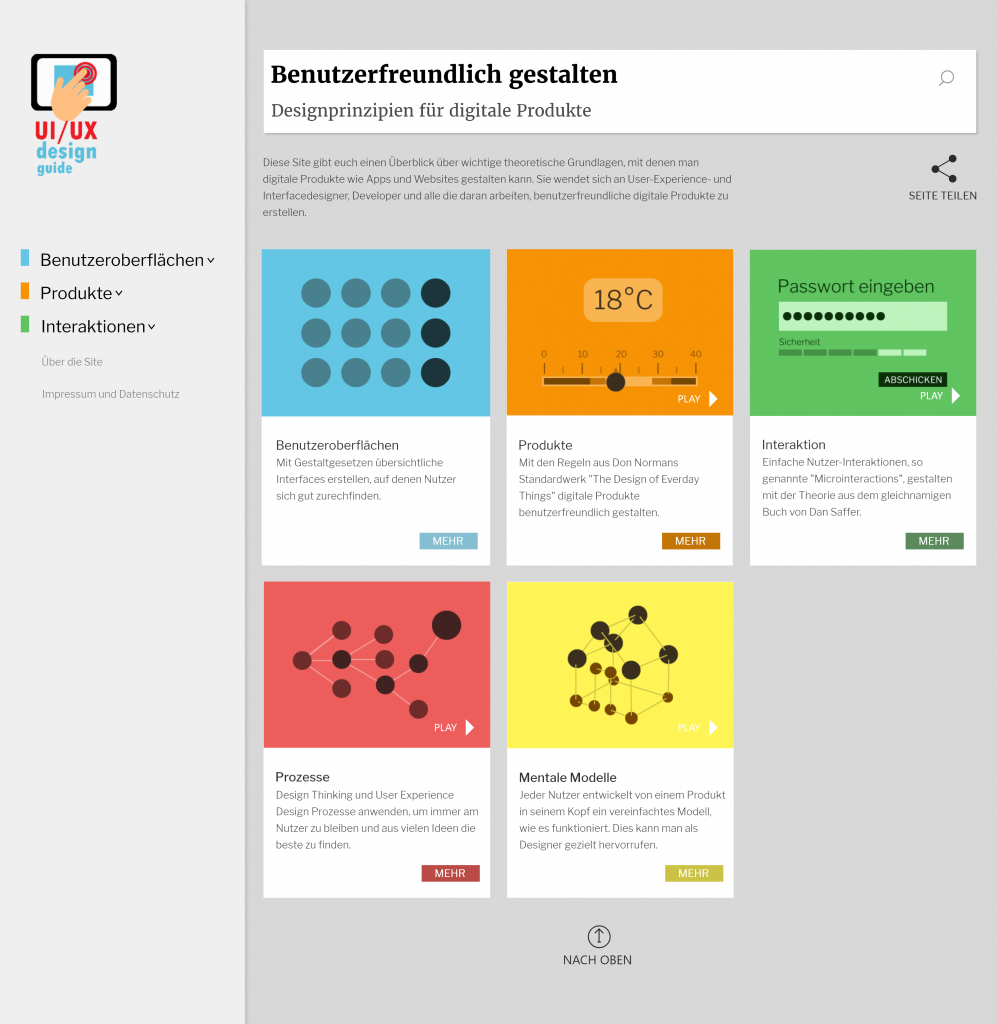
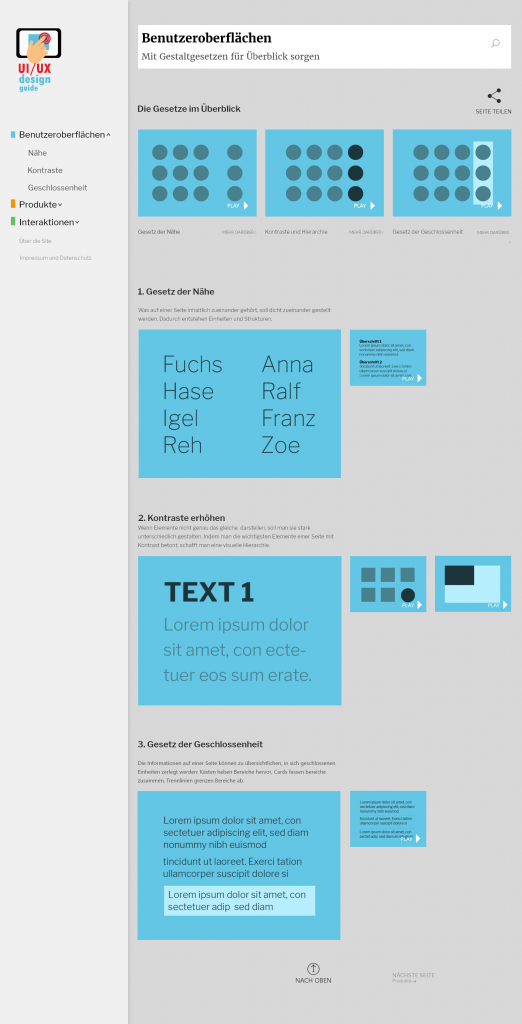
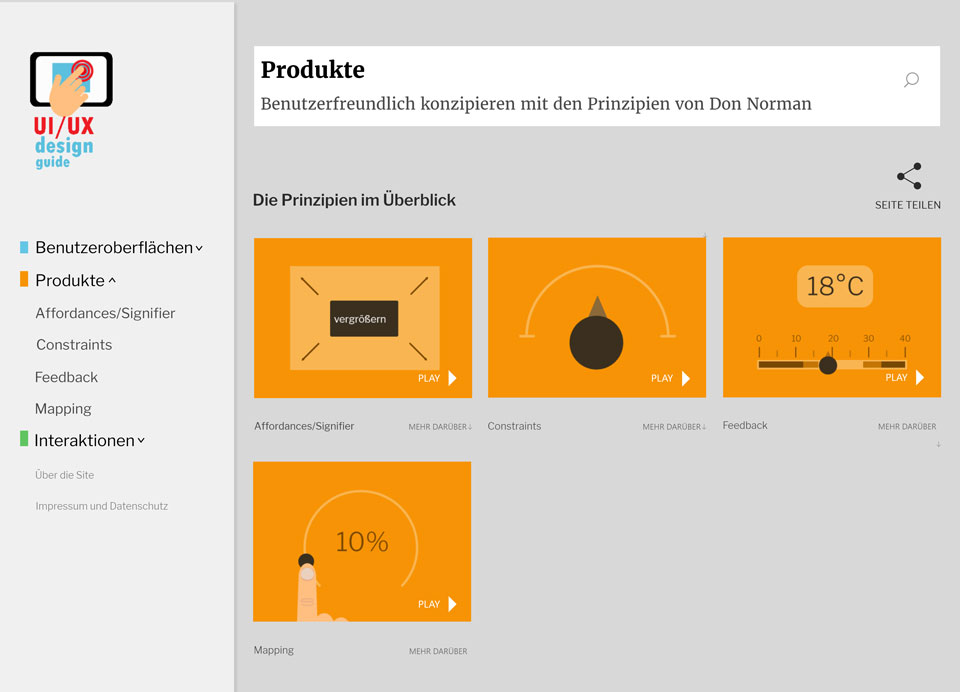
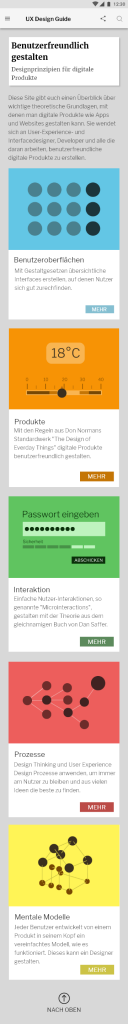
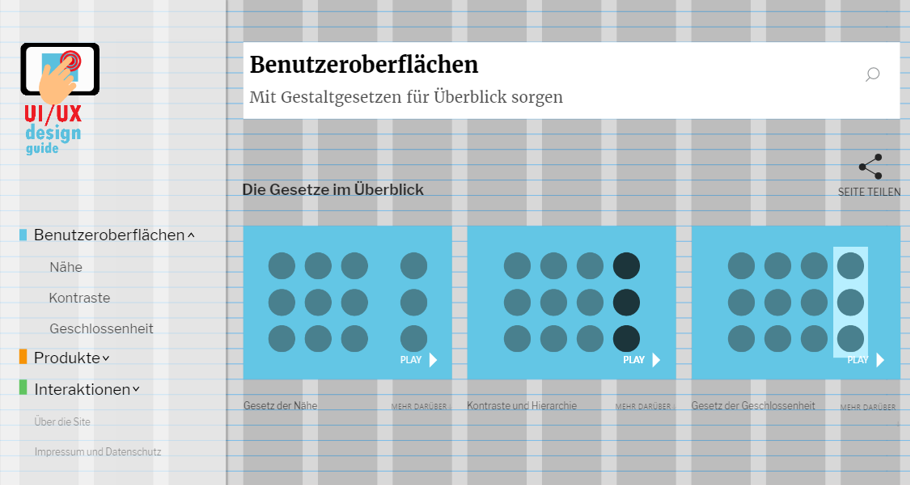
Verbindung von Wireframes, Raster und Styleguide zum Mockup

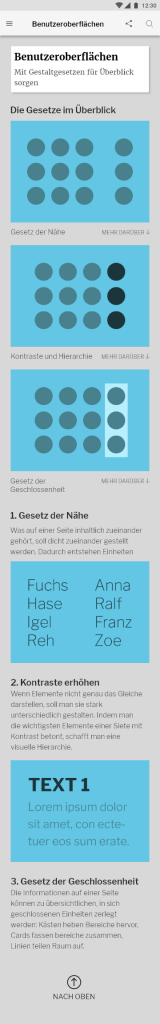
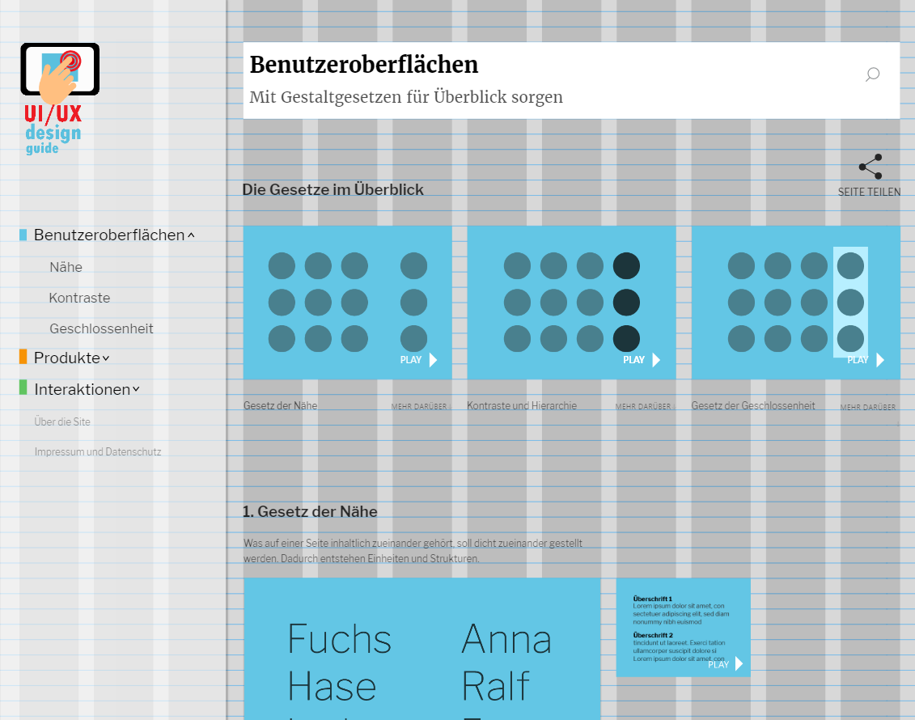
Mockup-Screens